Netlify - Vite 프로젝트 배포하면서 발생한 문제들 해결하기
들어가면서
로컬에서 개발한 React(with. Vite) 프로젝트를 테스트용으로 배포할 일이 생겼습니다.
여러 정적 사이트 배포 방식 중, 저는 Netlify 를 선택했습니다.
워낙 쉽게 정적 사이트를 배포해주는 서비스라 배포 자체는 금방 처리되었습니다.
다만, 로컬에서 잘 접근하던 Vite 프로젝트의 환경 변수가 배포 환경에서는 정상적으로 접근하지 못했으며, 첫 렌더링 페이지 이후 새로고침(Refresh)시 Page Not Found 에러가 발생하면서 페이지 전환이 정상적으로 작동하지 않는 현상이 발생했습니다.
이들의 해결 방법을 정리해보고자 합니다.
✅ 문제 상황
🔵 환경 변수 사용하기
로컬에서 개발할 경우 Vite 프로젝트에서는 .env 파일에 필요한 환경 변수를 등록해놓고 사용할 수 있습니다. 참고링크
다만, 로컬에서 개발할 때는 상관없지만 Netlify 배포 환경에서는 .env 을 인식하지 않을 뿐더러 로컬에서는 API KEY 같은 중요한 정보가 담긴 파일은 이미 .gitignore 에 포함되어 원격 저장소 상에서도 존재하지 않기 때문에, 해당 원격 저장소를 기반으로 빌드되는 Netlify 에서 배포된 프로젝트에서도 제대로 환경 변수에 접근하지 못합니다.
🔵 Refresh 시 Page Not Found 현상

첨부한 영상에서 메인 서비스를 이용하기 위해 사용자가 접속했을 경우 로그인을 유도하는 페이지입니다. 첫 렌더링은 위와 같이 잘 보여집니다. 문제는 새로고침(또는, 페이지 전환)시 Netlify 에서 Page Not Found 에러를 뱉어내는 현상을 확인할 수 있었습니다.
✅ 해결 방법
🔵 Netlify UI 에서 환경 변수 등록
Netlify UI 에서는 배포하는 프로젝트에 적용될 환경 변수를 Key - Value 형태로 등록하고 사용할 수 있도록 제공하고 있습니다. 참고 링크
추가적으로 고려할 점은 Vite 프로젝트에서 환경 변수를 선언할 때는 VITE_ Prefix 를 붙여 사용해야 합니다. 참고 링크
필요한 환경 변수를 등록하고 저장한 다음 꼭 ReBuild 를 해야 등록한 환경 변수가 적용됩니다.
🔵 _redirects 파일 빌드 디렉터리에 생성
Vite 프로젝트는 빌드 결과물이 기본적으로 build 디렉터리가 아닌 dist 디렉터리에 생성됩니다.
빌드 결과는 특별한 사항이 없다면 다음과 같은 구조로 생성됩니다.
dist/
assets/ 🔍 번들링 된 파일(스크립트 포함)들이 존재
index.html 🔍 root index.html 파일
Refresh 시에 Page Not Found 가 발생하는 이유는 새로고침 or 페이지 전환 시 index.html 파일의 위치를 브라우저가 알지 못하기 때문에 존재하지 않는 페이지에 접근한다고 인식하는 것으로 파악했습니다.
따라서, 리다이렉팅 할 경우 index.html 파일의 위치를 Netfily 에 알려줘야 했습니다.
빌드 시에 동적으로 Publish 되는 디렉터리의 위치에 _redirects 파일을 생성하고 해당 파일에는 다음과 같은 내용이 추가 되어야 합니다.
/* /index.html 200
해당 작업을 하는 방법은 netlify.toml 파일에 구성하는 방법과 package.json 파일에서 build script 를 설정하는 방식이 있는데, 저는 후자의 방법을 적용했습니다. 참고링크1 참고링크2 (추가적으로 여러 작업이 필요한 경우 netlify.toml 파일을 생성하는 것이 더 괜찮은 방법인 것 같습니다.)
{
...
"scripts": {
...
"build": "tsc && vite build && echo '/* /index.html 200' | cat > dist/_redirects",
...
},
}
그러면 결과적으로 dist 디렉터리에는 다음과 같은 파일들로 구성됩니다.
dist/
assets/
_redirects 🔍 동적으로 추가된 redirect 정보가 담긴 파일
index.html

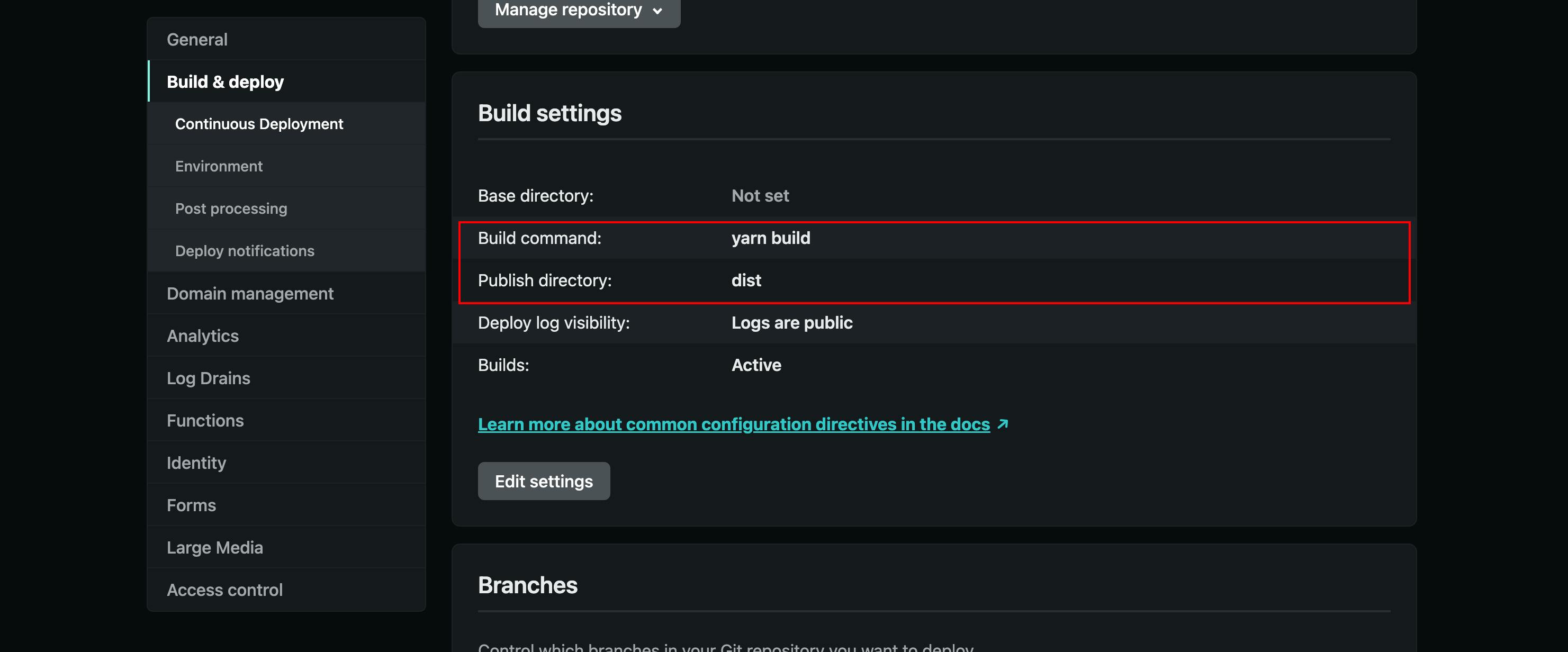
또한, Netify UI 에서도 Build & Deploy -> Build Setitng 에서 package.json 파일에 설정된 빌드 커맨트와 빌드 결과물 디렉터리를 일치시켜야하는 과정 또한 잊지 말고 설정해야 정상적으로 작동하는 것을 확인할 수 있었습니다.
마치며
이상으로 Netlify 를 이용해서 React(with. Vite) 프로젝트를 배포하고 초기에 발생할 수 있는 이슈들에 대해 정리해보았습니다.

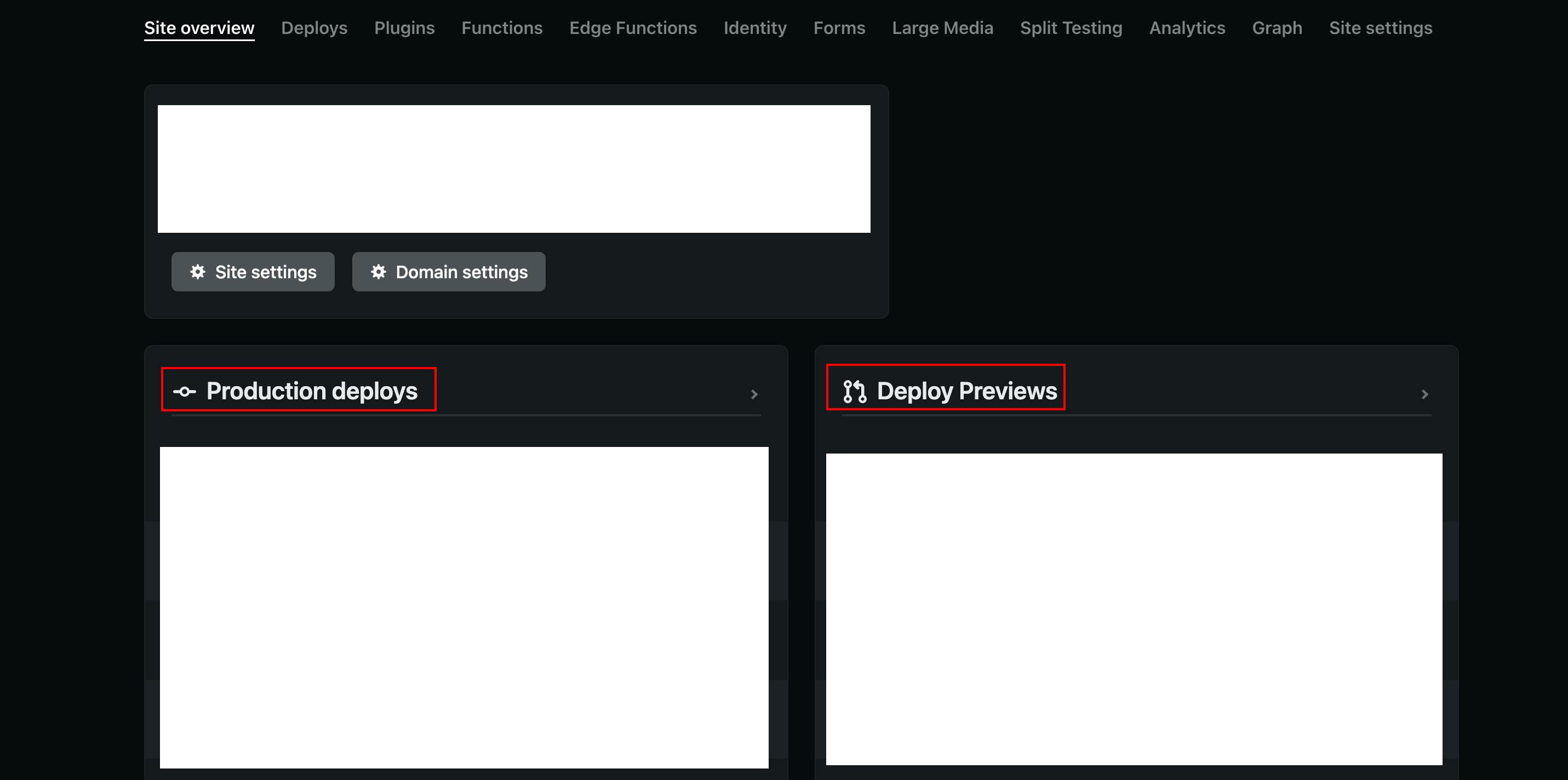
참고로, Netlify 를 프로젝트 레포지토리에 연결하면 Code Push 시 자동으로 배포된 결과물을 미리 확인할 수 있는 Deploy Preview 가 있고 실제로 배포된 결과인 Production Deploy 영역이 있습니다.
보통 로컬에서 Push 한 결과를 최종적으로 원격 저장소에 적용하기 전에 Pull Request 를 통해 리뷰 과정을 거치고 최종적으로 Merge 가 되는데요.
Netlify 가 프로젝트에 연동된 경우, 일단 Code Push 가 이뤄져서 Deploy Preview 에서는 변경사항 적용된 버전의 배포 결과를 확인해볼 수 있습니다. 하지만 이 때 배포된 사이트의 도메인과 실제 배포되는 사이트의 도메인은 다르기 때문에, Code Push 만 해놓고 PR Merge 이전에 먼저 Production Deploy 도메인 사이트에 접속해서 왜 반영이 안되는 거지..? 하는 바보같은 삽질은 하지 않기를 바랍니다..🥹 (네, 그게 바로 접니다 🥲)
참고 자료